
How to Create a Pure CSS 3D Flip Card Animation without JavaScript Dieno Digital Marketing
Flip-card with js buttons instead of the more common css hover. Perhaps more userfriendly?. Pen Settings. HTML CSS JS Behavior Editor HTML.. Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top of the JavaScript editor for this package.

Card Flip Effect (HTML & CSS)
Flip cards with Javascript # acessibility # flexbox # javascript # toggle Flipping a card, or some element is something that is used quite often in many projects/applications. You can achieve it "only" using it CSS, by toggle and even by click, but it is a good way to start learning JS.

Creating Flip Card Memory Game with HTML, CSS, and JavaScript
Step 2 (CSS Code): Once the basic HTML structure of the memory game is in place, the next step is to add styling to the flip card using CSS. CSS allows us to control the visual appearance of the website, including things like layout, color, and typography. Next, we will create our CSS file.

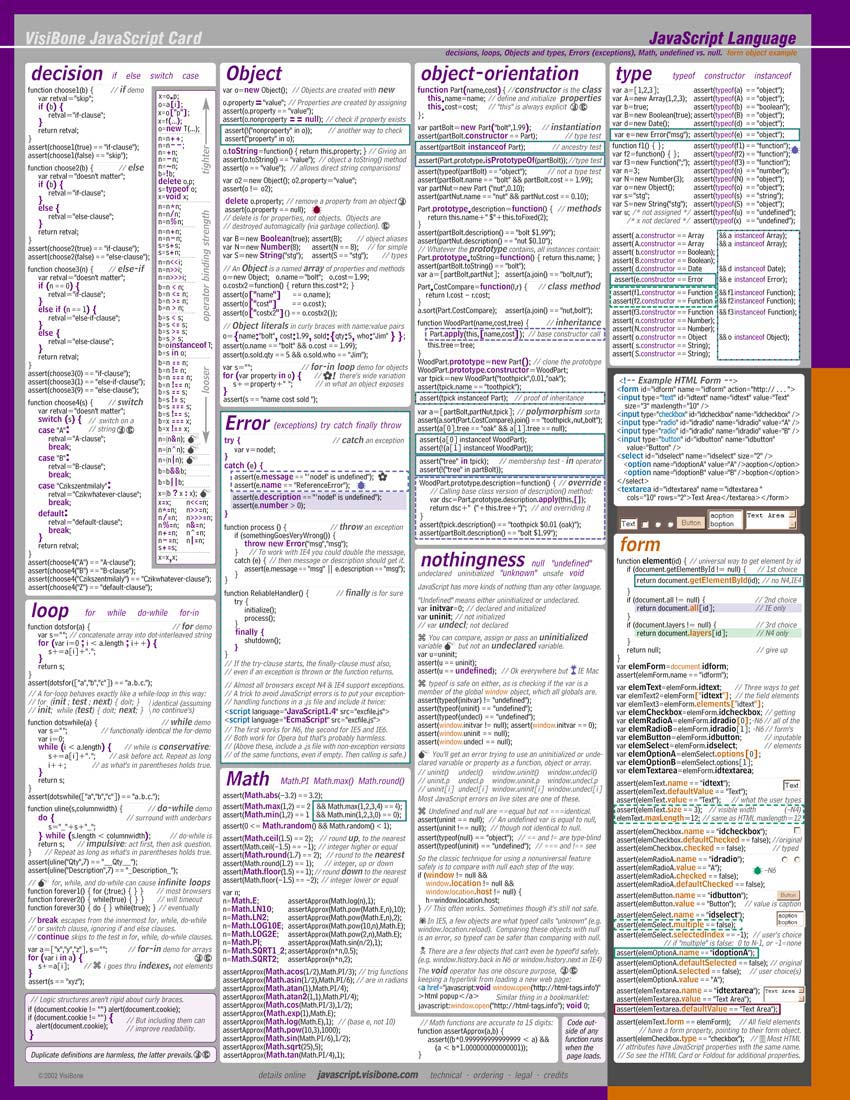
VisiBone JavaScript Card
Don't just flip your card on hover, use JavaScript to flip it on command. Includes instructions on how to change the reverse face to show a different face each time and tricks to give the card a nice 3D effect while flipping. This series will be divided into three parts (plus a fun bonus at the end): Part I: HTML Part II: CSS Part III: JavaScript

How to create a flip card animation? (Javascript) Cocos Creator Cocos Forums
Learn how to create a flip card with CSS. Move your mouse over the image below: John Doe Architect & Engineer We love that guy Try it Yourself » How To Create a Flip Card Step 1) Add HTML: Example

30+ JavaScript Card Design Code Examples OnAirCode
Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game. Now let's see how we can create this. Project Prerequisites

Phaser News 3D Card Flip Tutorial How to create a smooth card flipping effect using just a
This JavaScript code snippet helps you to create card flip animation. It uses the JavaScript intervals function to flip cards at certain time intervals. The cards have been designed with background images using CSS that can be used for featured content on a webpage.

Flip Card in JavaScript onclick Event — CodePel
Build a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) Carla Kroll · Follow Published in Coding with Carla · 12 min read · May 27, 2019 3 There is a feature that I.

35 Javascript Flip Card On Click Modern Javascript Blog
How to create a card flip effect on DIV using javascript Ask Question Asked 11 years, 11 months ago Modified 8 years, 10 months ago Viewed 6k times 5 I want to create a card flip effect (same as webkit transitions and 3d transforms) on DIV using simple javascript and CSS and NO libraries or plugins. How can I achieve this?

How to make a simple Flip Card using HTML, CSS and JavaScript
Flip card with JS HTML HTML xxxxxxxxxx 21 1 2 3
FRONT
7FRONT
8FRONT
9BACK
12BACK
13
CSS Flip Card Effect YouTube
Learn how to create an awesome animating card flip with only the use of HTML, CSS and JavaScript. You can use this in games, website reveal cards or even for.
35 Javascript Flip Card On Click Modern Javascript Blog
69 jQuery Cards. September 19, 2022. Collection of hand-picked jQuery card code examples from Codepen and Github: 3d, animated, flip, expanding, stacked, unfolding. Update of October 2021 collection. 10 new examples.

Flutter Flip Card Animation with Back and Forward Different cards
Clicking the "Flip Card" button will show the opposite side of the card and do so with a nice, natural looking flip. Initial Setup Our card will consist of a pair of div s, we'll toggle between which div we want to show using a single CSS class, and we'll do the rest using CSS transforms. Let's setup our div s and initial CSS to get started.

Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D
how to flip card in javascript memory game Ask Question Asked 6 years, 7 months ago Modified 6 years, 7 months ago Viewed 1k times 0 im a begginer in javascript and im trying to flip a card when i click on it. im passing the cardid in the html when calling the function flipcard. but im getting an error saying cannot set property src of null.

Flip Card Effect using HTML,CSS & JavaScript YouTube
CSS Noughts & Crosses. Check the following code used to create an interactive flip card that can be added to any existing web page. Your Task Change the HTML code to create a collection of flip cards using Computer Science terminology. (e.g. Programming Terminology) Change the CSS code to change the look and feel of your flip card (front.

Flip Card using HTML CSS & JavaScript YouTube
1 Answer Sorted by: 1 You have been using a variable checkClick that is global to all your blocks, which can only make things complicated. When you click on one block, it updates its value for all the others. You need to store the state of a block within the block itself (as a class for example). The modification I came up with is this :